Favicon mit GIMP
Mit ein paar Arbeitsschritten lässt sich mit GIMP ein Favicon erstellen, das Browser automatisch anzeigen.
Favicon ist die kurze Schreibweise für favorite icon (englisch für Favoriten-Symbol), das unter anderem in der Adresszeile eines Browsers links von der URL oder in der Liste der Bookmarks/Lesezeichen/Favoriten angezeigt wird und meist dazu dient, die zugehörige Website auf wieder erkennbare Weise zu kennzeichnen.
- Gimp öffnen
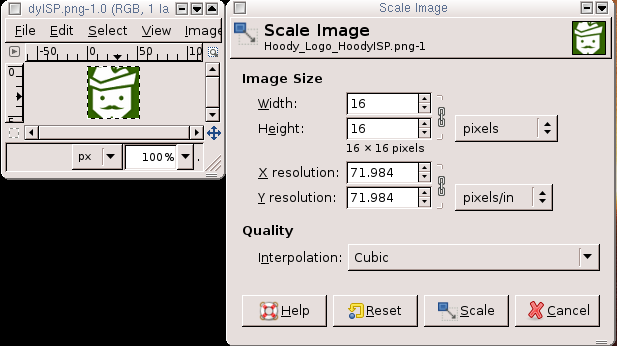
- Datei->Neu Bild erstellen mit Breite X Höhe = 16 X 16 Pixel
- alternativ einfügen oder ein vorhandenes skalieren

Andere Standardgrößen sind auch 128x128, 64x64, 48x48 oder 32x32. Von Browsern werden aber 16x16 angezeigt.
- rechter Mausklick auf das Bild, Datei->sichern unter als favicon.ico speichern
- favicon.ico ins Document-Root des Webservers speichern und schon wird es in der Regel automatisch erkannt.
Falls das Format .ico nicht zur Verfügung stehen sollte:
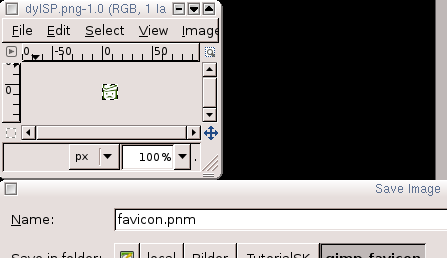
- Die Datei als favicon.pnm (Bei Gimp 2 als favicon.ppm) abspeichern

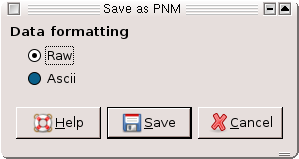
- beim anschließenden Dialog roh-Codierung (nicht ASCII) auswählen

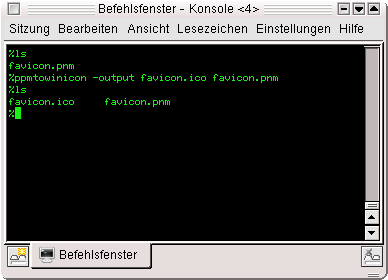
- Konvertierung erfolgt mit
ppmtowinicon -output favicon.ico favicon.pnm

analog für favicon.ppm:
ppmtowinicon -output favicon.ico favicon.ppm
Das Programm ppmtowinicon gehört zum Toolkit Netpbm.
Andere Formate
Als Favicon kann man auch die Bildformate GIF und PNG verwenden. Dann muss aber der entsprechende Typ im HTML-Code angegeben werden und es dürfen im PNG-Format nicht mehr als 256 Farben verwendet werden.
Standardgröße und -Farbtiefe:
- Für ICO: 16×16 oder 32×32 und 16 bis 16,7 Millionen Farben
- Für GIF: 16×16 und 256 Farben
- Für PNG: 16×16 und 256 Farben
Etwas HTML
Für manche Browser-Versionen muss die Angabe mit HTML-Code verankert sein. Außerdem kann man so andere Pfade für das Favicon angeben - allerdings produzieren manche Browser (z.B. Firefox) 404-Fehlermeldungen im Webserver-Logfile, weil die Datei /favicon.ico nicht gefunden wurde. Die Linkangabe im Header funktioniert aber trotzdem.
- Für GIF: image/gif:
<link rel="shortcut icon" href="/favicon.gif" type="image/gif" /> - Für PNG: image/png:
<link rel="shortcut icon" href="/favicon.png" type="image/png" />